Speca Features Showcase
Operation returns authenticated user details.
Responses
Body
Body
Detailed response message
GET https://speca.io/api/me HTTP/1.1
HTTP/1.1 200 OK
Content-Type: application/json
{
"username": "speca",
"displayName": "speca",
"email": "speca@speca.io",
"imageUrl": "https://secure.gravatar.com/avatar/2222?d=mm&s=40",
"social": true,
"plan": "O1",
"active": true
}GET https://speca.io/api/me HTTP/1.1
HTTP/1.1 401 Unauthorized
Content-Type: application/json
{
"message": "Request requires authentication"
}API Clients may start calling operation as soon as it’s defined on Speca. Our mock server will match the request by HTTP method and url. It will respond with a randomly generated response that will be 100% valid against response schema (if defined).
Speca provides a single endpoint for all hosted APIs - https://mock.speca.io.
You are required to provide particular API details and credentials in HTTP headers:
- Speca-Owner and Speca-Name you can grab values from the URL for your API project -
https://speca.io/[OWNER]/[NAME] - Basic Authentication header
- You also may override matched operation by passing its id in Speca-Operation-Id header
- You also may specify desired response in case multiple responses are defined for the operation by passing its name in Speca-Response-Name or status in Speca-Response-Status headers.
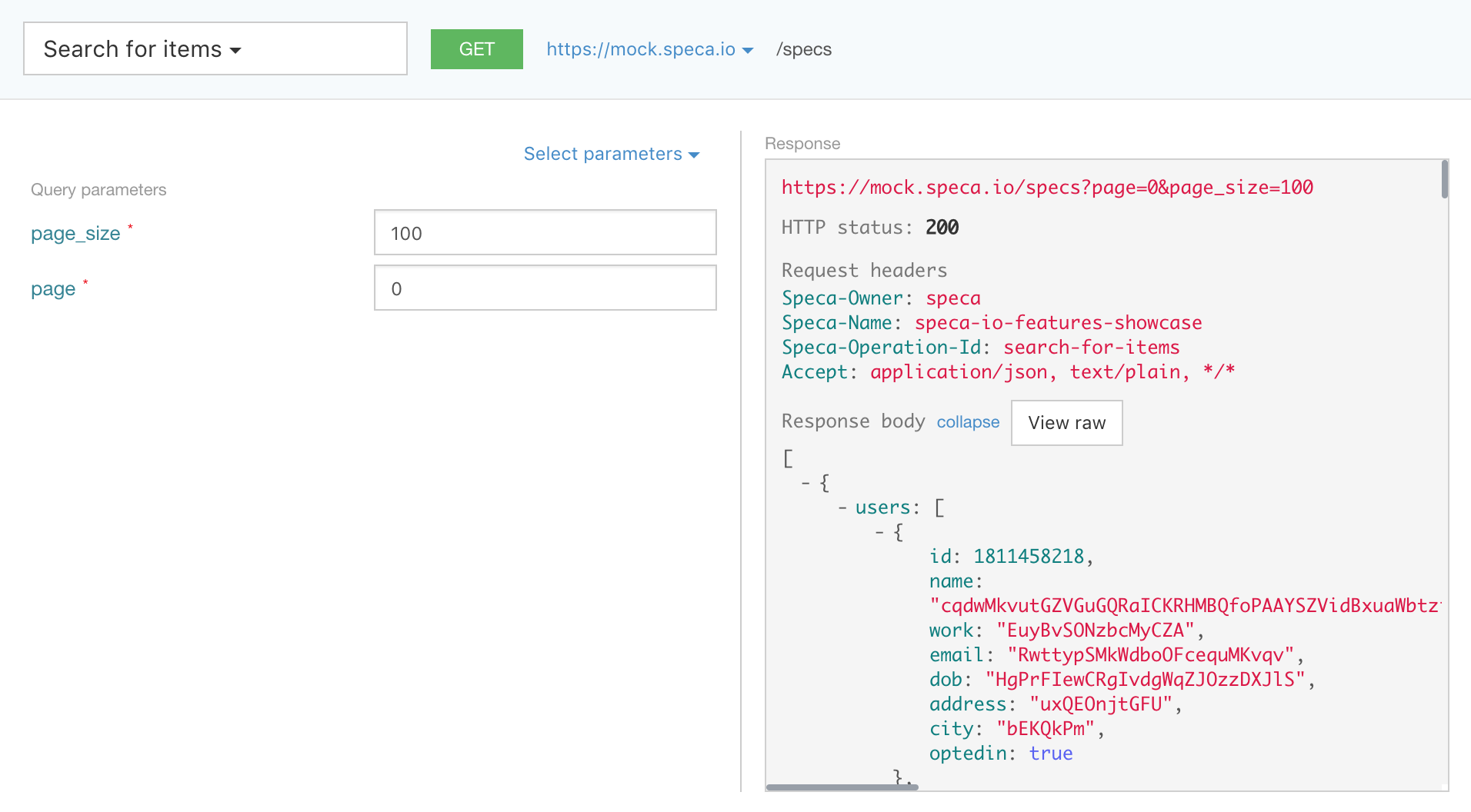
TryIt Console:
To try Mock API Server right in the editor or from documentation page, just open TryIt Console for any operation and select mock base url at the header section:

# successful response
curl -u SPECA_USERNAME 'https://mock.speca.io/me' \
-H 'Speca-Owner: speca' \
-H 'Speca-Name: speca-io-features-showcase'
# error response
curl -u SPECA_USERNAME 'https://mock.speca.io/me' \
-H 'Speca-Owner: speca' \
-H 'Speca-Name: speca-io-features-showcase' \
-H 'Speca-Response-Status: 401'
# disable operation matching, by passing "Speca-Operation-Id"
curl -u SPECA_USERNAME 'https://mock.speca.io/me' \
-H 'Speca-Operation-Id: search-for-something-else' \
-H 'Speca-Owner: speca' \
-H 'Speca-Name: speca-io-features-showcase'Speca.io provides you advanced features to completely avoid duplication in your content. Let’s consider Pagination
Sometimes your API endpoint might return a lot of results. In this case it make sense to paginate results to make them easier > to process by server, transfer and handle on the client side.
It’s pretty common that API contains multiple endpoinds that return paginated response, so to avoid duplicatios and make documentation easily maintainable we …
- Create two common parameters -
pageandsize, which would look lekie this:
Number of items to include in the result
offset result items
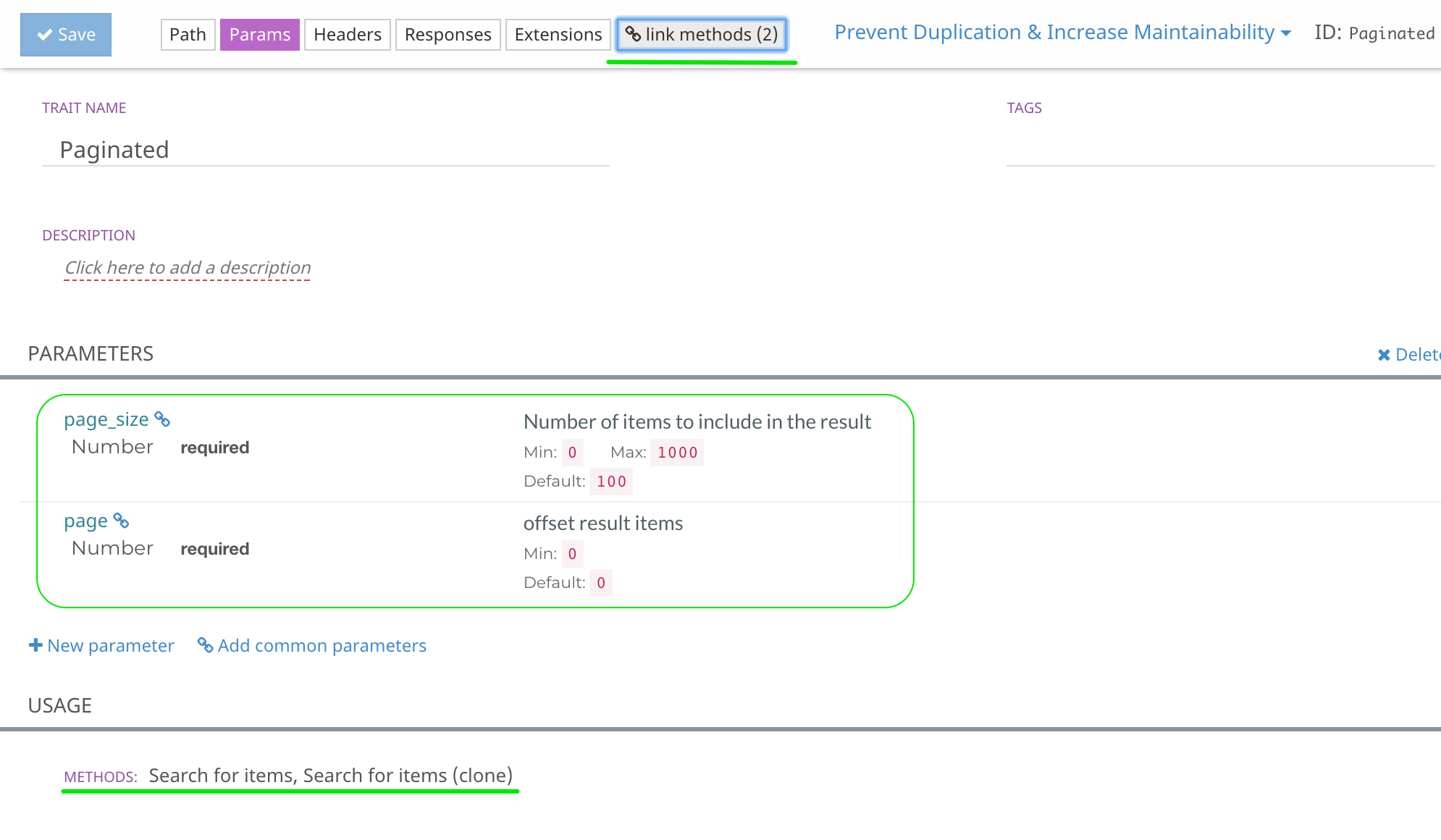
- Create a
Trait(i.e. partial, abstract operation, or operation template that defines common parts and behaviors for multiple operations). We are going to name it Paginated, and we are going to make references to both common parameters we defined earlier.
- The last thing would be adding Paginated trait to operations that require it:
Request parameters
Responses
Body
GET /items/search?page_size=1&page=1 HTTP/1.1
HTTP/1.1 200 OK
Content-Type: application/json
[
{
"users": [
{
"id": 1,
"name": "Adam Carter",
"work": "Unilogic",
"email": "adam.carter@unilogic.com",
"dob": "1978",
"address": "83 Warner Street",
"city": "Boston",
"optedin": true
}
],
"images": [
"img0.png"
],
"coordinates": {
"x": 35.12,
"y": -21.49
},
"price": 1,
"type": "Model S"
}
]GET /items/search?page_size=100 HTTP/1.1
HTTP/1.1 403 Forbidden Request parameters
Responses
Body
Have you ever seen an API that has no Users?
Also you can see that this Schema is referenced by Item
{
"id": 1,
"name": "Adam Carter",
"work": "Unilogic",
"email": "adam.carter@unilogic.com",
"dob": "1978",
"address": "83 Warner Street",
"city": "Boston",
"optedin": true
}Whatever Item our Showcase API deal with, but it demostrates:
- Reference to another Schema Definition;
- Nested and Array Schema Definition;
- Enumerated property example;
- Various formats in properties;
- …and couple examples in the right sidebar ----------------------------------------->
["img0.png","img1.png","img2.png"]{
"x": 35.12,
"y": -21.49
}Item price
Item type Model X
Item type Model S
Item with No Users
{
"users": [], //Json with comments, Huh?
"images": [
"img0.png"
],
"coordinates": {
"x": 35.12,
"y": -21.49
},
"price": "$59,395"
}Uuh, one user now!
{
"users": [
{
"id": 1,
"name": "Adam Carter",
"work": "Unilogic",
"email": "adam.carter@unilogic.com",
"dob": "1978",
"address": "83 Warner Street",
"city": "Boston",
"optedin": true
}
],
"images": [
"img0.png"
],
"coordinates": {
"x": 35.12,
"y": -21.49
},
"price": "$59,395"
}Content variables can be useful for any type of strings or content fragment what may occur in multiple sections of the document, e.g. some external website url, common warning message etc…
Variables can be used in Doc object and also in any description property of any other object type - operation, example, response etc…
We extend CommonMark syntax with double curly brace notation to support variables {{ VariableName }}.
Example:
Hello {{variable}} world!
spaces inside curly braces are also allowed: {{ variable }}, to escape prepend with backslash(\);
You can use CommonMark markup in variable values; value can be also blank.
~~~${type} [Optional Header]
content in commonmark
...
~~~
where ${type} is one of success|info|warning|error, if type is not specified info style is applied by default.
More Examples:
No header, default type
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
h1 Heading 8-)
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
Horizontal Rules
Typographic replacements
Enable typographer option to see result.
© © ® ® ™ ™ § § ±
test… test… test… test?.. test!..
!!! ??? , – —
“Smartypants, double quotes” and ‘single quotes’
Emphasis
This is bold text
This is bold text
This is italic text
This is italic text
Strikethrough
Blockquotes
Blockquotes can also be nested…
…by using additional greater-than signs right next to each other…
…or with spaces between arrows.
Lists
Unordered
- Create a list by starting a line with
+,-, or* - Sub-lists are made by indenting 2 spaces:
- Marker character change forces new list start:
- Ac tristique libero volutpat at
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Marker character change forces new list start:
- Very easy!
Ordered
-
Lorem ipsum dolor sit amet
-
Consectetur adipiscing elit
-
Integer molestie lorem at massa
-
You can use sequential numbers…
-
…or keep all the numbers as
1.
Start numbering with offset:
- foo
- bar
Task list
- Done
- In Progress
- To do
Code
Inline code
Indented code
// Some comments
line 1 of code
line 2 of code
line 3 of code
Block code “fences”
Sample text here...
Syntax highlighting
var foo = function (bar) {
return bar++;
};
console.log(foo(5));
Tables
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Right aligned columns
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Differently aligned columns
| Syntax | Description | Test Text |
|---|---|---|
| Header | Title | Here’s this |
| Paragraph | <div style="color: red">Text<div> | And more |
Links
Autoconverted link https://github.com/nodeca/pica
Images

Code examples in documentation sections!!!
{
"simle": "json",
"example": true
}TypeScript is now supported!
interface AsyncIterator<T> {
next(value?: any): Promise<IteratorResult<T>>;
return?(value?: any): Promise<IteratorResult<T>>;
throw?(e?: any): Promise<IteratorResult<T>>;
}Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.